HTML programozás - 3. rész, Szövegek formázása
Készítette: veresdavid
2010. február 11. 12:10:54 - 7010 megtekintés
2010. február 11. 12:10:54 - 7010 megtekintés
- A sorozat ezen részében a HTML-en belüli szövegformázás lehetőségeivel ismerkedünk meg közelebbről.
-
Amire szükségünk lesz
számítógép -
Szövegek formázása
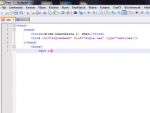
A vastag betűtípus kódja a b. Fontos, hogy mindig zárjuk le a sorokat. A dőlt betűtípus kódja az i.
Az aláhúzott kódja az u. A betűméretet így változtatjuk meg: font size=”5”, amit /font kóddal zárunk le.
A színt is hasonlóképpen adjuk meg: font size=”red” Az interneten megtalálhatjuk a színkódokat, pl. a wikipedián. Mozgó szöveget a marquee kóddal hozhatunk létre.
Mentsük el a dokumentumot barmi.html néven.
-
Címkék:
html programozás notepad++ honlapkészítés

12:32
Üzenőfal készítés PHP és HTML segítségével
xxxx_djkoo
07:38
PHP-val TXT formátumba mentés egyszerűen
xxxx_djkoo
06:36
Hogyan készítsünk saját weboldalt? 6. rész - Képek
davidtippjei
09:28
HTML nyelv - 4. rész: Linkek készítése
davidtippjei
05:45
CSS készítése HTML-hez: 2. rész, DIV-ek használata
sa-mp_man
02:05
HTML programozás - 2. rész, Legelső programkód
veresdavid
01:31
HTML programozás - 1. rész, Szerkesztő beszerzése
veresdavid
05:06
HTML oldal készítési alapok: stíluselemek, kép, link
Horv
04:51
PHP üzenőfal készítése - 3/3. rész
djpety
05:59
PHP - Üzenőfal készítése - 2/3. rész
djpety
09:22
PHP üzenőfal készítése - 1/3. rész
djpety
04:05
Adobe Dreamweaver CS4 újdonságok - 1.rész
A6ON
FlamingClaw - 15 éve, 10 hónapja
igaz a hangon egy kicsit csiszolni kellene,illetve a betűméretet a szerkesztődben egy kicsit nagyobbra állithatnád hogy mindenki jól lássa mit is csinálsz valójában...
karcagine - 15 éve, 10 hónapja
http://www.tferi.hu/konyv5/html/htmllang1.html#1. fejezet: A HTML logikája
itt részletes ebből a videóból nem lehet egy kezdőnek semmit se tanulni
hang?

Nagyon tetszett a videód, szerintem teljesen korrekt! a hang egy picit zizis,de azért érthető!
Köszi!